If the value is none. Definition and Usage The border-image-source property specifies the path to the image to be used as a border instead of the normal border around an element.

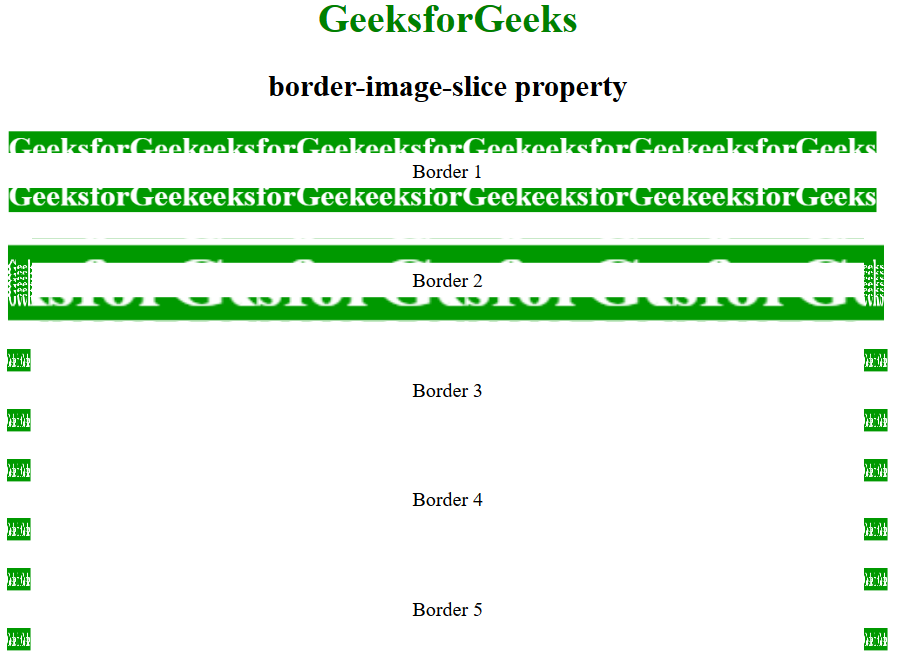
Css Border Image Slice Property Geeksforgeeks
Property accepts the following values.

. CSS border-image property This CSS property defines an image to be used as the elements border. We can set an image with the CSS border-image property and use it as the border around an element. A shorthand property that combines.
The border-image-repeat property specifies whether the border image should be repeated rounded spaced or stretched. The border property is a shorthand syntax in CSS that accepts multiple values for drawing a line around the element. It draws an image outside the element and replaces the elements border with the.
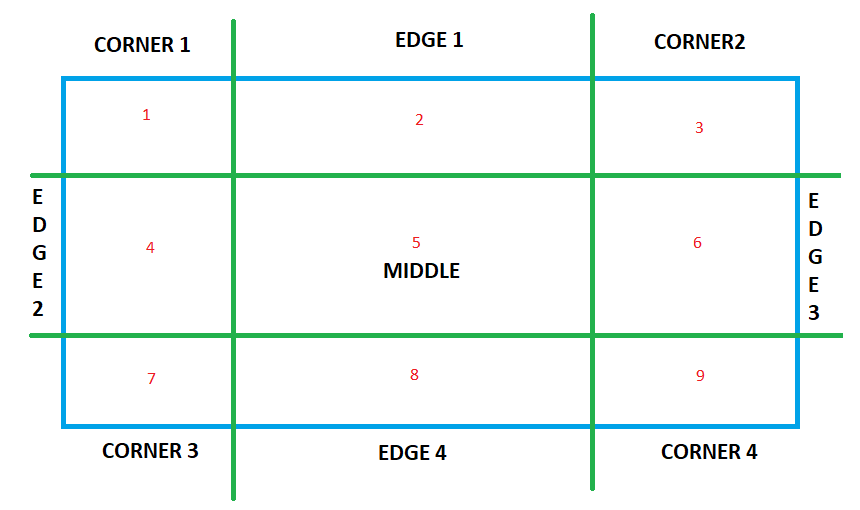
Previous Next Description The border-image property sets an image as the border around an element. It replaces the elements regular border. The property has three parts.
The shorthand border-image property allows to specify an image as the border around an element. The border-image-repeat property in CSS is used to scaling and tiling the border images. The border-image-outset property may be specified as one two three or four values.
The border-image property would be. With the help of the. The border-image property is a shorthand.
Border-image should be accompanied by. The border-image CSS property draws an image around a given element. Sets if the image should be repeated rounded or.
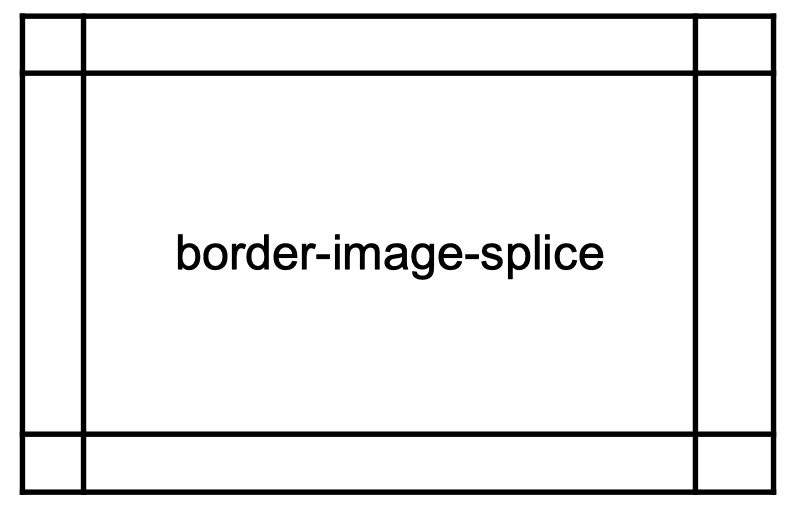
You should specify a separate border-style in case the. It can be used to match the middle part of the border-image to the size of the border. CSS border-image Property The CSS border-image property allows you to specify an image to be used instead of the normal border around an element.
Introduction to Border Images in CSS. Also look at the border-image property a shorthand. Amount the border-image area extends beyond the border-box.
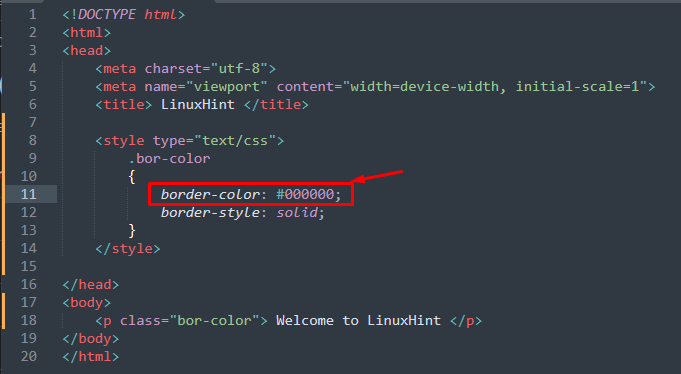
The border-image property is one of the CSS3 properties. Border-width border-style required border-color If border-color is omitted the color applied will be the color of the text. Specifies the sourcelocation of the image to be used as border.
The CSS border-image-outset property is a shorthand property used to specify the distance by which an elements border image is placed outside its box. Each value is a or. CSS border-image Property Description The border-image property is a shorthand property for setting border-image-source border-image-slice border-image-width border.
The border property is a shorthand property for. Negative values are invalid and will cause the border-image.

Css Border Image Tutorialbrain

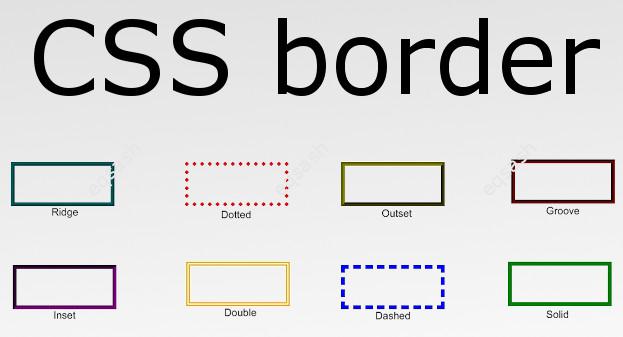
How To Create And Style Borders Using Css Tutorial Republic

Box Sizing Css Tricks Css Tricks

Border Image Css Tricks Css Tricks

Css Border Image Slice Property Geeksforgeeks

How To Make A Border Or Border Around An Html Element Css Border Property Eqsash

Css Border Radius Tutorialbrain

Border Image Css Tricks Css Tricks

Html Css Border Clip Halfway Through Border Stack Overflow

Awesome Css Border Animation Examples To Use In Your Websites

The Border Image Css Shorthand How And When To Use It